
| Installation and Administration | Getting Started | Command Line | Configuration | Eclipse Plugin | Reference Manual |
| Show on single page Show on multiple pages |

|
|
|
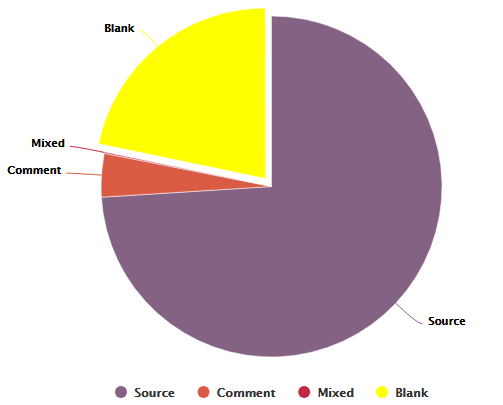
The Optimised Pie chart is a pie chart that takes several measure as input. It simply displays a pie chart with the values previously computed.

Optimised Pie Chart
<chart type="OPTIMIZEDPIE" id="OPTIMIZED_PIE_EXAMPLE" decimals="2"> <measure label="Source">SLOC_ONLY</measure> <measure label="Comment">CLOC_ONLY</measure> <measure label="Mixed">MLOC</measure> <measure color="YELLOW" label="Blank">BLAN</measure> </chart>
The Optimised Pie requires a minimum of two measure
elements and
supports the following attributes:
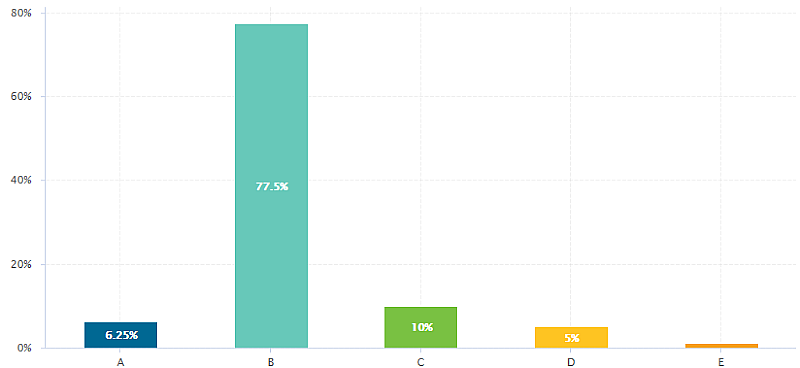
The Optimised Bar chart is a bar chart that takes several measure as input. It simply displays a bar chart with the values previously computed.

Optimised Bar Chart
<chart type="OPTIMIZEDBAR" id="OPTIMIZED_BAR_EXAMPLE" asPercentage="true"> <measure color="#006893" label="A">A_FILE</measure> <measure color="#67C8B9" label="B">B_FILE</measure> <measure color="#79C142" label="C">C_FILE</measure> <measure color="#FEC422" label="D">D_FILE</measure> <measure color="#F6A01B" label="E">E_FILE</measure> <measure color="#F48026" label="F">F_FILE</measure> <measure color="#F25B21" label="G">G_FILE</measure> </chart>
The Optimised Bar requires a minimum of two measure
elements and
supports the following attributes:
decimals
(optional, default: 0) is the number of decimals places to be used for displaying values
displayEmptyValue
(optional, default: false) specifies whether categories with no value or a value of 0 are included on the chart
asPercentage
(optional, default: false) specifies whether the values are displayed as real values or percentages
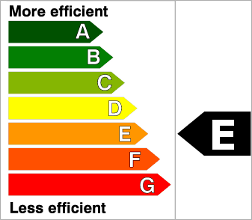
The Key Performance Indicator chart is used to display the rating of the root indicator for artefact.

Key Performance Indicator
<chart type="KPI" id="KPI_EXAMPLE" indicatorId="ROOT" />
The chart
accepts the following attributes:
indicatorId
is the reference to an
Indicator. See
the section called “Descriptions”
for more information about the
indicatorId
.
You can configure the image displayed by Key Performance Indicator chart by defining an image per scale level in your model:
<SQUORE_HOME>/configuration/models/shared/Analysis/SQuORE_PerformanceLevels_en.properties: LOP.LEVELA.IMAGE=../Shared/Images/images/perfA.png LOP.LEVELB.IMAGE=../Shared/Images/images/perfB.png LOP.LEVELC.IMAGE=../Shared/Images/images/perfC.png LOP.LEVELD.IMAGE=../Shared/Images/images/perfD.png LOP.LEVELE.IMAGE=../Shared/Images/images/perfE.png LOP.LEVELF.IMAGE=../Shared/Images/images/perfF.png LOP.LEVELG.IMAGE=../Shared/Images/images/perfG.png
For more information about properties files, consult the section called “Descriptions”.
The Indicator Chart (new in 17.0) now offers a more dynamic way to display a KPI without the need to create images for every level on a scale. You can find out more about this chart in Indicator Chart.
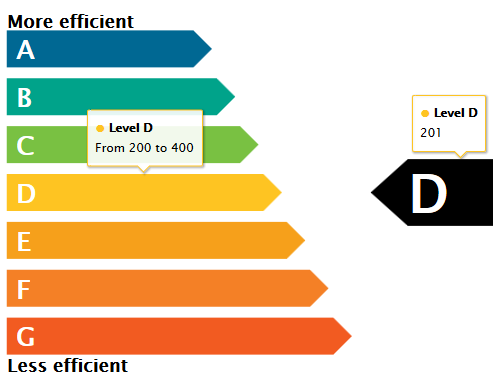
The Indicator Chart (new in 17.0) displays the rating of the current artefact for a specific indicator.

Indicator Chart with tooltips showing information about the scale for the indicator (left) and the actual rating of the artefact (right)
<chart type="INDICATOR" id="INDICATOR_EXAMPLE" topText="More efficient" bottomText="Less efficient"> <indicator excludeLevels="UNKNOWN">ROOT</indicator> </chart>
The chart
takes exactly one indicator
element and
accepts the following attributes:
The colours and level names displayed on the by Indicator Chart are taken from the configuration of the scale levels for your indicator in your model:
<SQUORE_HOME>/configuration/models/shared/Analysis/SQuORE_PerformanceLevels_en.properties: LOP.LEVELA.MNEMO=A LOP.LEVELA.NAME=Level A LOP.LEVELA.COLOR=#006893 LOP.LEVELB.MNEMO=B LOP.LEVELB.NAME=Level B LOP.LEVELB.COLOR=#00a38a ...
For more information about properties files, consult the section called “Descriptions”.
The Dial chart represents the value of the measure associated
to an indicator against a backdrop of the scale associated to this indicator. The Dial chart requires one
indicator
as a sub-element.

Dial Chart
<chart type="DIAL" id="DIAL_EXAMPLE"> <indicator>ROOT</indicator> </chart>
The Dial
chart
element may have the following attributes:
The majorTickIncrement
and minorTickCount
parameters only need to
be used if you want to completely control the appearance of the chart. Generally,
they can be omitted, as the defaults should be smart enough to show what you need.
You can control the bounds of the axis of this chart using the datBounds attributs on each metric,
as explained in the section called “Common Attributes for measure and indicator
”.
The indicator
element supports excluding
certain levels from the chart by using the
excludeLevels
attribute. For
example:
<indicator excludeLevels="LEVELA;LEVELB">LEVEL</indicator>
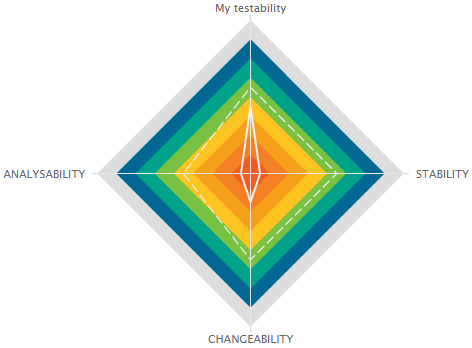
The Kiviat chart displays three or more indicators in a radar-type chart.

Kiviat Chart
The Kiviat chart takes a set of at least three indicators as sub-elements.
<chart type="KIVIAT" id="KIVIAT_EXAMPLE" isInverted="true"> <indicator label="My testability" objective="LEVELC">TESTABILITY</indicator> <indicator objective="LEVELC">STABILITY</indicator> <indicator objective="LEVELC">CHANGEABILITY</indicator> <indicator objective="LEVELD">ANALYSABILITY</indicator> </chart>
The attributes allowed for the
chart
element are
the following:
The indicator
element accepts a specific, optional objective
attribute
that draws a dotted line at the specified level representing the objective line.
The objective attribute accepts:
A scale level (LEVELA)
An indicator ID (TESTABILITY). In this case, both indicators must use the same scale.
A computation (LC+100). The computed value is then used together with the scale of the indicator to define the level to display.
Note that only a scale level is accepted for Kiviat charts at analysis model level.
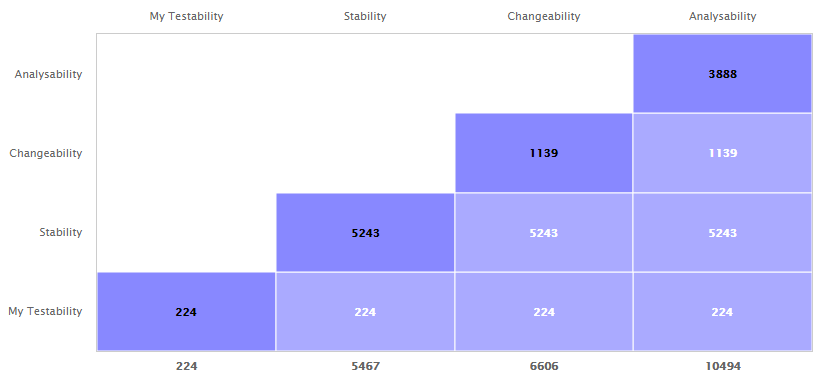
This chart represents the SQALE Pyramid, representing a minimum of two different measures or indicators as a matrix.

SQALE Pyramid Chart
<chart type="SQALEPYRAMID" id="SQALEPYRAMID_EXAMPLE"> <measure label="My Testability">CLOC</measure> <measure label="Stability">LC</measure> <measure label="Changeability">BLAN</measure> <measure label="Analysability">SLOC</measure> </chart>
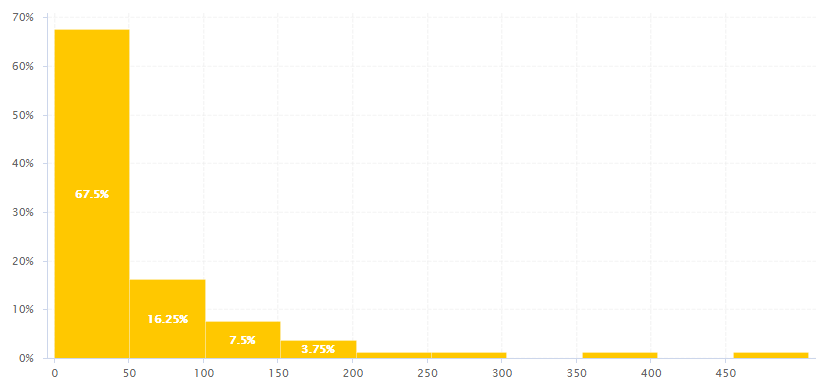
A typical Histogram that shows the repartition of a value for
the children
of the selected artefact It requires one measure
element.

Histogram Chart
<chart type="HISTOGRAM" id="HISTOGRAM_EXAMPLE" targetArtefactTypes="FILE" nbBars="10"> <measure color="ORANGE">LC</measure> </chart>
The
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
You can control the bounds of the axis of this chart using the datBounds attributs on each metric,
as explained in the section called “Common Attributes for measure and indicator
”.
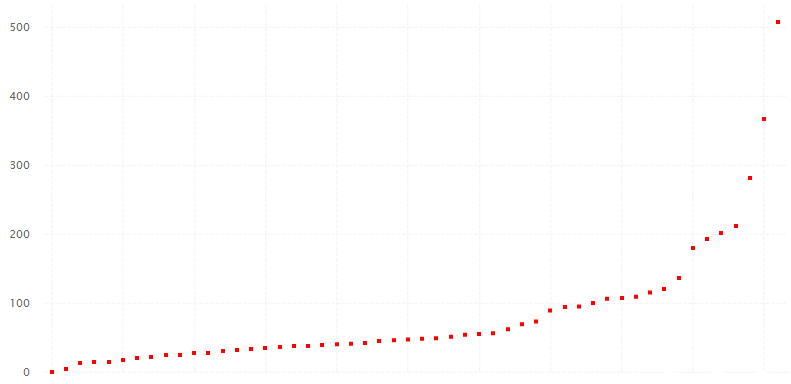
The Y-Cloud chart is a visual representation of the values of a measure or indicator for the
children of the selected artefact. For each child of the requested type, a dot is drawn with the
value found for the selected measure. The chart requires one indicator
element.

Y-Cloud Chart
<chart type="YCloud" id="YCLOUD_EXAMPLE" targetArtefactTypes="FILE"> <indicator color="RED">LC</indicator> </chart>
The
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
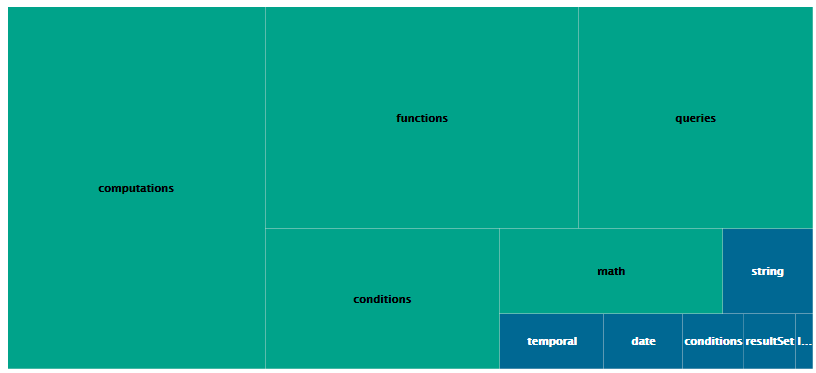
The Treemap offers a graphical representation of child artefacts as
a set of tiled rectangles.
The Treemap requires one measure
to
define the size of the tiles and accepts a colorFromIndicator
attribute to pick the colors of the tiles. Tiles are generated from largest to smallest,
and from top left to bottom right. Clicking a tile takes you to the dashboard
of the corresponding artefact.

Treemap
<chart type="TREEMAP" id="TREEMAP_EXAMPLE" colorFromIndicator="ROOT" onlyDirectChildren="false" targetArtefactTypes="FOLDER"> <measure>LC</measure> </chart>
This chart also accepts a
filterMeasure
element, which allows refining which
artefacts are included on the chart. When drawing a chart, Squore checks if the metric specified is within the defined bounds for the artefact,
in order to know if it should be included in or excluded from the chart.
You can use the filterMeasure
(with a mandatory
dataBounds
attribute) as follows:
<chart id="CHART_ID" type="CHART_TYPE"> <measure>METRIC_A</measure> <measure>METRIC_B</measure> <filterMeasure dataBounds="[50;100]">METRIC_C</filterMeasure> </chart>
In the example above, the chart will include the artefact only if METRIC_C is between 50 and 100.
Filtering artefacts on charts is not possible at model-level.
The chart
tag accepts the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
linkType
(alternative to targetArtefactTypes
) (new in 17.0) allows specifying a link ID to display
all artefacts linked to the current artefact on the chart. For more information about links, refer to the section called “Artefact Links”.
onlyDirectChildren
(optional, default: true) includes artefacts that are direct children of the current artefact
in the chart when set to true, or all descendants of the current artefact when set to false.
colorFromIndicator
(optional, default: none) uses the specified indicator's colour scale to assign a colour to each item drawn on the chart.
defaultColor
(optional, default: RANDOM colour based on artefact name)
uses an indicator's colour scale to assign a colour to each drawn tile. [colour syntax]
artefactsLimit
(optional, default: 2000) allows limiting the
number of child artefacts to draw on the treemap.
maxDisplayableLabels
(new in 17.0) (optional, default: 250)
allows you to limit the number of tiles that get a label on a treemap. This is only useful if you have large treemaps that cause
performance issues.
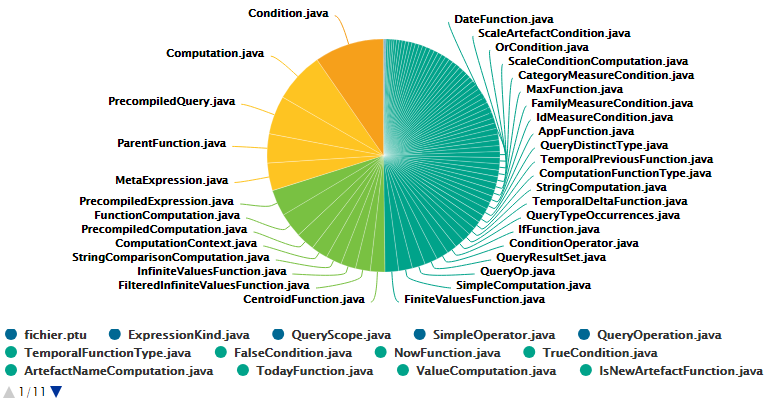
The Artefact Pie offers a graphical representation of the values of a specific measure
for each child artefact in a pie chart.
The Artefact Pie requires one measure
to
define the size of the pie slice and accepts a colorFromIndicator
attribute to pick the colors of the pie slices based on a scale. Clicking a pie slice
takes you to the dashboard of the corresponding artefact.

Artefact Pie
<chart type="ARTEFACTPIE" id="ARTEFACT_PIE_EXAMPLE" colorFromIndicator="ROOT" onlyDirectChildren="false" targetArtefactTypes="FILE"> <measure>LC</measure> </chart>
This chart also accepts a
filterMeasure
element, which allows refining which
artefacts are included on the chart. When drawing a chart, Squore checks if the metric specified is within the defined bounds for the artefact,
in order to know if it should be included in or excluded from the chart.
You can use the filterMeasure
(with a mandatory
dataBounds
attribute) as follows:
<chart id="CHART_ID" type="CHART_TYPE"> <measure>METRIC_A</measure> <measure>METRIC_B</measure> <filterMeasure dataBounds="[50;100]">METRIC_C</filterMeasure> </chart>
In the example above, the chart will include the artefact only if METRIC_C is between 50 and 100.
Filtering artefacts on charts is not possible at model-level.
The chart
tag accepts the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
onlyDirectChildren
(optional, default: true) includes artefacts that are direct children of the current artefact
in the chart when set to true, or all descendants of the current artefact when set to false.
colorFromIndicator
(optional, default: none) uses the specified indicator's colour scale to assign a colour to each item drawn on the chart.
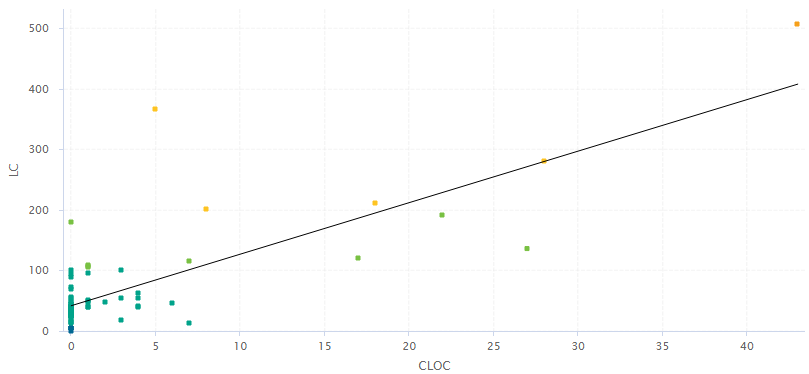
The X/Y-Cloud chart is a visual representation of the values of two measures or indicators for the children of the selected artefact. For each child of the requested type, a dot is drawn with the value found for the selected measure.

X/Y-Cloud Chart
<chart type="CORRELATEDCLOUD" id="CORRELATED_CLOUD_EXAMPLE" targetArtefactTypes="FILE" coeff="1" colorFromIndicator="LEVEL"> <xmeasure>TESTABILITY</xmeasure> <ymeasure>STABILITY</ymeasure> </chart>
The
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
showPolynomialRegression
(optional, default: true)
Whether the polynomial regression is drawn (true) or not drawn (false) on the chart.
coeff
(optional, default: 1)
the degree of the drawn polynomial. Supported values are:
1 for linear
2 for quadratic
3 for cubic
colorFromIndicator
(optional, default: none) uses the specified indicator's colour scale to assign a colour to each item drawn on the chart.
shape
(optional, default: SQUARE)
defines the shape of the points on the chart. The supported values are:
SQUARE
CIRCLE
DIAMOND
UP_TRIANGLE
DOWN_TRIANGLE
RIGHT_TRIANGLE
LEFT_TRIANGLE
HORIZONTAL_RECTANGLE
VERTICAL_RECTANGLE
HORIZONTAL_ELLIPSE
VERTICAL_ELLIPSE
shapeWidth
(optional, default: 4.0)
defines the width of the point on the maximised chart.
miniShapeWidth
(optional, default: 2.0)
defines the width of the point on the chart thumbnail.
The chart takes one xmeasure
element
and one ymeasure
with the following attributes.
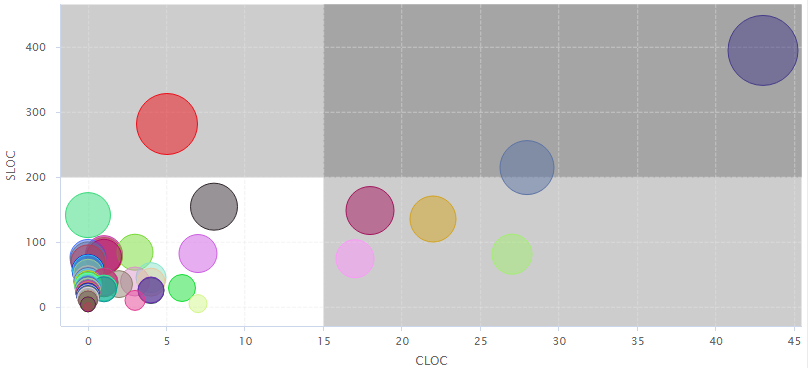
The Quadrant chart displays information about the descendants of the current artefact. Three measures are required to construct the chart: one for the X-axis, one for the Y-axis one for the size of the bubbles. The chart also allows to set markers to define coloured areas.

Quadrant Chart
<chart type="QUADRANT" id="QUADRANT_EXAMPLE" targetArtefactTypes="FILE"> <xmeasure>CLOC</xmeasure> <ymeasure>SLOC</ymeasure> <zmeasure>LC</zmeasure> <markers> <marker value="15" color="BLACK" alpha="50" isVertical="true" /> <marker value="200" color="BLACK" alpha="50" isVertical="false" /> </markers> </chart>
This chart also accepts a
filterMeasure
element, which allows refining which
artefacts are included on the chart. When drawing a chart, Squore checks if the metric specified is within the defined bounds for the artefact,
in order to know if it should be included in or excluded from the chart.
You can use the filterMeasure
(with a mandatory
dataBounds
attribute) as follows:
<chart id="CHART_ID" type="CHART_TYPE"> <measure>METRIC_A</measure> <measure>METRIC_B</measure> <filterMeasure dataBounds="[50;100]">METRIC_C</filterMeasure> </chart>
In the example above, the chart will include the artefact only if METRIC_C is between 50 and 100.
Filtering artefacts on charts is not possible at model-level.
The
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
linkType
(alternative to targetArtefactTypes
) (new in 17.0) allows specifying a link ID to display
all artefacts linked to the current artefact on the chart. For more information about links, refer to the section called “Artefact Links”.
onlyDirectChildren
(optional, default: true) includes artefacts that are direct children of the current artefact
in the chart when set to true, or all descendants of the current artefact when set to false.
colorFromIndicator
(optional, default: none) uses the specified indicator's colour scale to assign a colour to each item drawn on the chart.
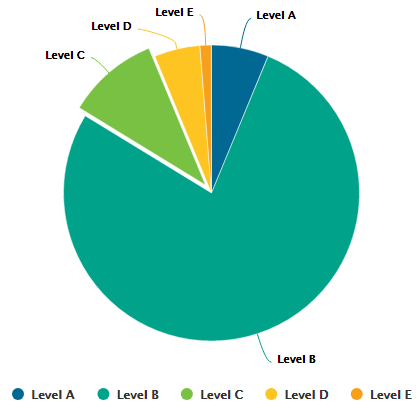
The Simple Pie chart presents the aggregation of the different ratings found in all the children of the selected artefact.

Simple Pie Chart
<chart type="SIMPLEPIE" id="SIMPLE_PIE_EXAMPLE" targetArtefactTypes="FILE"> <indicator>ROOT</indicator> </chart>
The Simple Pie
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
displayEmptyValue
(optional, default: false) specifies whether categories with no value or a value of 0 are included on the chart
decimals
(optional, default: 0) is the number of decimals places to be used for displaying values
The Simple Pie chart takes only one
indicator
or info
as a sub-element.
For more details about how to use textual information, refer to the section called “Using Textual Information From Artefacts”
The indicator
element supports excluding
certain levels from the chart by using the
excludeLevels
attribute. For
example:
<indicator excludeLevels="LEVELA;LEVELB">LEVEL</indicator>
Note: This chart is equivalent to using an Optimised Pie Chart with the definition shown below. The pie chart is optimised because the measures it uses have already been computed during the analysis and do not need to be calculated on the fly.
<chart type="OptimizedPie" decimals="2" > <measure color="0,81,0" label="A">A_FILE</measure> <measure color="3,127,3" label="B">B_FILE</measure> <measure color="133,182,2" label="C">C_FILE</measure> <measure color="255,255,0" label="D">D_FILE</measure> <measure color="255,150,0" label="E">E_FILE</measure> <measure color="255,80,0" label="F">F_FILE</measure> <measure color="255,0,0" label="G">G_FILE</measure> </chart>
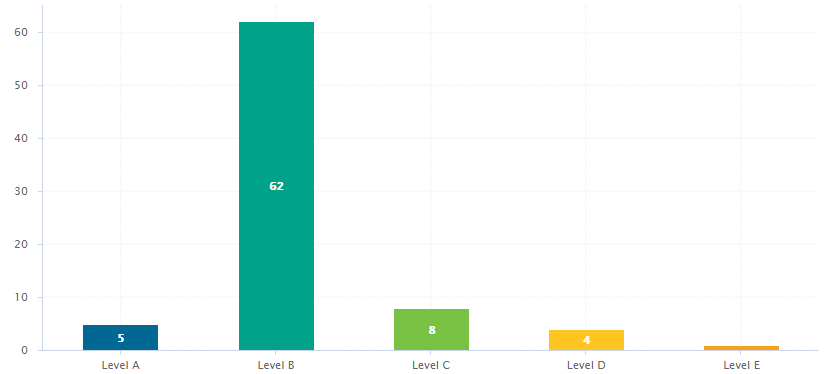
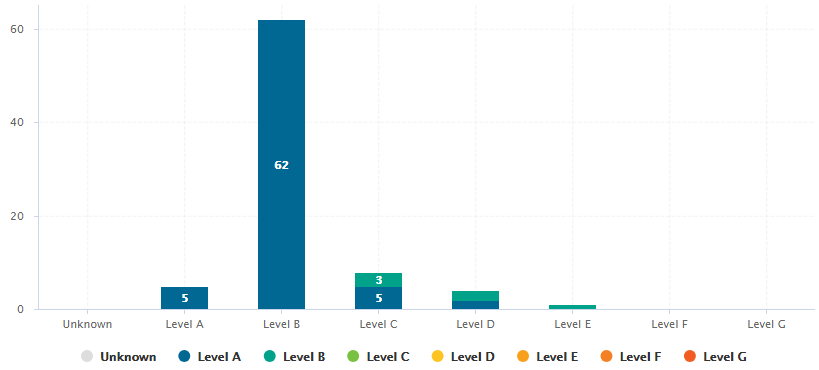
The Simple Bar chart presents the aggregation of the different ratings found in all the children of the selected artefact as a histogram.

Simple Bar Chart
<chart type="SIMPLEBAR" id="SIMPLE_BAR_EXAMPLE" targetArtefactTypes="FILE"> <indicator>LEVEL</indicator> </chart>
The Simple Bar
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
decimals
(optional, default: 0) is the number of decimals places to be used for displaying values
displayEmptyValue
(optional, default: false) specifies whether categories with no value or a value of 0 are included on the chart
asPercentage
(optional, default: false) specifies whether the values are displayed as real values or percentages
The Simple Bar chart takes only one
indicator
or info
as a sub-element.
For more details about how to use textual information, refer to the section called “Using Textual Information From Artefacts”
The indicator
element supports hiding or excluding
certain levels from the chart by using the hideLevels
excludeLevels
attribute. The difference between
hiding and excluding a level is that hidden levels are taken into account when displaying percentages while
excluded levels are not. For example:
<indicator excludeLevels="UNKNOWN">LEVEL</indicator>
or
<indicator hideLevels="LEVELA;LEVELB">LEVEL</indicator>
The Stacked Bar crosses the performance levels of two indicators for the children of the selected artefact along two axes.

Stacked Bar chart
<chart type="STACKEDBAR" id="STACKED_BAR_EXAMPLE" targetArtefactTypes="FILE"> <indicator>ROOT</indicator> <indicator>TESTABILITY</indicator> </chart>
The
chart
element may have the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
asPercentage
(default: false) displays the values as percentages when set to true.
The chart support two indicator
elements.
The indicator
element supports hiding or excluding
certain levels from the chart by using the hideLevels
excludeLevels
attribute. The difference between
hiding and excluding a level is that hidden levels are taken into account when displaying percentages while
excluded levels are not. For example:
<indicator excludeLevels="UNKNOWN">LEVEL</indicator>
or
<indicator hideLevels="LEVELA;LEVELB">LEVEL</indicator>
The Artefact Series chart displays one or more metrics from descendent artefacts. The measure representation
is defined by a renderer
attribute (as explained in the section called “Datasets and Renderers” ). The chart also allows clicking on an artefact to display its dashboard.

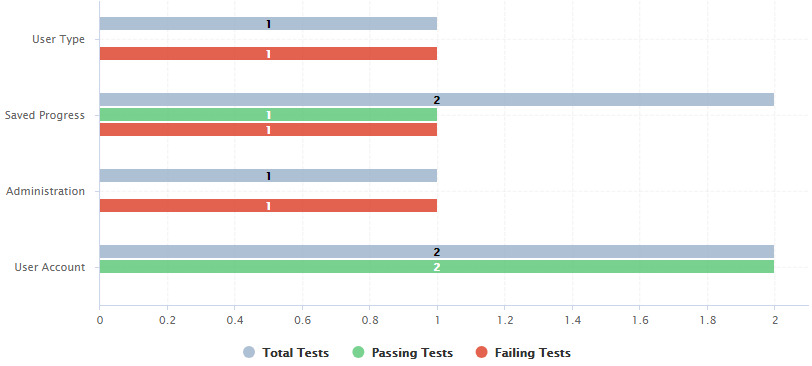
Artefact Series showing test statistics for child requirements
<chart type="ARTEFACTSERIES" id="ARTEFACT_SERIES_EXAMPLE" targetArtefactTypes="FILE;REQUIREMENT" onlyDirectChildren="false" inverted="true" orderByMeasure="NUM_FAILING_TESTS" renderer="BAR" orientation="HORIZONTAL"> <measure color="CYAN">NUM_TESTS_CODE</measure> <measure color="GREEN">NUM_PASSING_TESTS</measure> <measure color="RED">NUM_FAILING_TESTS</measure> </chart>
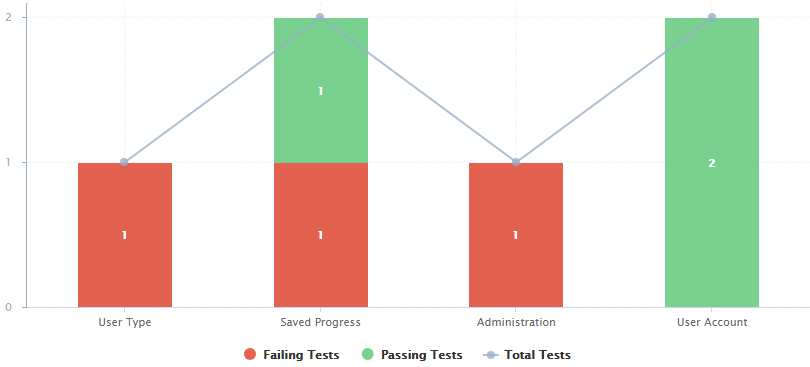
The Artefact Series can also be used to draw a stacked bar chart for child artefacts and include a line via the use of several datasets, as shown below:

An alternate representation of the same data in an Artefact Series chart
<chart type="ARTEFACTSERIES" id="ARTEFACT_SERIES_STACKED_BAR_EXAMPLE" targetArtefactTypes="FILE;REQUIREMENT" onlyDirectChildren="false" inverted="true" orderByMeasure="NUM_FAILING_TESTS" orientation="VERTICAL"> <dataset renderer="STACKEDBAR"> <measure color="RED" >NUM_FAILING_TESTS</measure> <measure color="GREEN" >NUM_PASSING_TESTS</measure> </dataset> <dataset renderer="LINE" rangeAxis="TOTAL"> <measure color="CYAN">NUM_TESTS_CODE</measure> </dataset> <rangeAxis id="TOTAL" color="CYAN" min="0" location="left" type="number" numberFormat="INTEGER" /> </chart>
This chart also accepts a
filterMeasure
element, which allows refining which
artefacts are included on the chart. When drawing a chart, Squore checks if the metric specified is within the defined bounds for the artefact,
in order to know if it should be included in or excluded from the chart.
You can use the filterMeasure
(with a mandatory
dataBounds
attribute) as follows:
<chart id="CHART_ID" type="CHART_TYPE"> <measure>METRIC_A</measure> <measure>METRIC_B</measure> <filterMeasure dataBounds="[50;100]">METRIC_C</filterMeasure> </chart>
In the example above, the chart will include the artefact only if METRIC_C is between 50 and 100.
Filtering artefacts on charts is not possible at model-level.
The chart
element suports the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
linkType
(alternative to targetArtefactTypes
) (new in 17.0) allows specifying a link ID to display
all artefacts linked to the current artefact on the chart. For more information about links, refer to the section called “Artefact Links”.
onlyDirectChildren
(optional, default: true) includes artefacts that are direct children of the current artefact
in the chart when set to true, or all descendants of the current artefact when set to false.
asPercentage
(optional, default: false) specifies whether the values are displayed as real values or percentages
renderer (optional, default: BAR)
allows setting a common renderer for all measures in te chart. This can be omitted and overridden for individual datasets, as explained in the section called “Datasets and Renderers”.
orderByMeasure (optional, default: the first measure in the chart definition)
allows ordering the artefacts on the chart according to the specified measure.
inverted (optional, default: false)
allows reversing the default order of artefacts
You can specify as many measure
sub-elements as necessary for each artefact, using the syntax detailed in the section called “Common Attributes for measure and indicator
”.
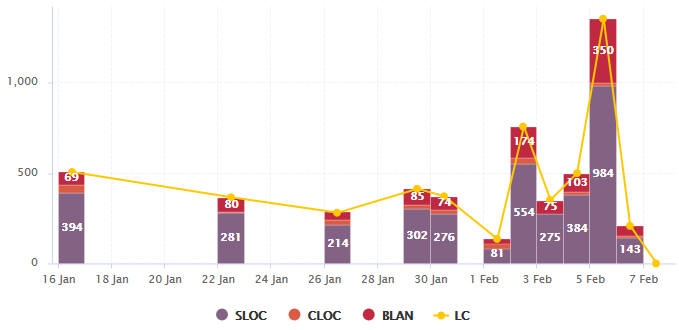
The Artefact Time Series chart (new in 17.0) displays one or more metrics from descendent artefacts on a timeline. It offers the same features as the Artefact Series chart and also provides options to aggregate by time period.

Artefact Time Series showing a daily timeline of files
<chart type="ArtefactTimeSeries" id="ARTEFACTTIMESERIES_EXAMPLE" targetArtefactTypes="FILE" onlyDirectChildren="false" timeMeasure="DATE_FILE" timeInterval="DAY" timeIntervalAggregationType="SUM" byTime="true" renderer="STACKEDBAR"> <dataset renderer="STACKEDBAR"> <measure>SLOC</measure> <measure>CLOC</measure> <measure>BLAN</measure> </dataset> <dataset renderer="LINE"> <measure color="ORANGE">LC</measure> </dataset> </chart>
In the example above, files are sorted by creation date on a daily timeline, with bars representing daily aggregates of serveral line count metrics for each files.
The chart
element suports the following attributes:
targetArtefactTypes
allows to filter descendants according to their type. You can use one or more types.
Concrete and abstract types are supported, so it is possible to use an alias, as described in the section called “Artefact Types”.
There are some limitations to what is supported:
Measures associated to an indicator must have the same measureId for all types and be of the same kind (base or derived)
For Stacked Bar Chart, Simple Temporal Evolution Stacked Bar Chart, Simple Pie and Simple Bar the scale associated to the indicator must be the same for be the same for all types
onlyDirectChildren
(optional, default: true) includes artefacts that are direct children of the current artefact
in the chart when set to true, or all descendants of the current artefact when set to false.
timeMeasure
(mandatory) is the measure ID (of type DATE) used to place an artefact on the timeline
For interval and aggregation settings, refer to the section called “Parameters for Temporal Charts”.
You can specify as many measure
sub-elements as necessary for each artefact, using the syntax detailed in the section called “Common Attributes for measure and indicator
”.